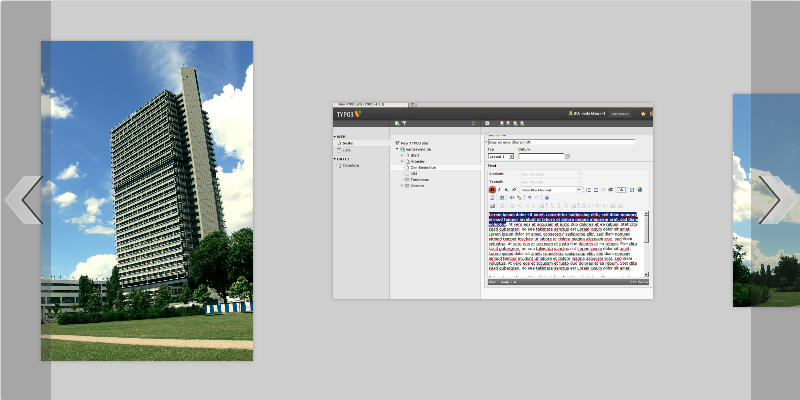
posterGallery jQuery Slider
posterGallery ist ein jQuery Slider der Bilder in einer horizontalen Reihe anordnet und beim Überfahren der ‚Trigger‘ eine konstante Animation von links nach rechts (oder Umgekehrt) ausführt.

Merkmale von jQuery posterGallery
posterGallery simuliert eine gleichmässige Bewegung – den Effekt wenn man das Auge von einer Seite zur anderen schweifen lässt. Mit diesem Slider könnt Ihr zum Beispiel Euer Kunstportfolio vorstellen, Eure Designideen präsentieren oder Eure Werbebilder publik machen.
Einheitliche Animationsgeschwindigkeit
jQuery posterGallery lässt sich von jeder Position starten – die Animationsgeschwindikeit bleibt konstant. Dazu kalkuliert posterGallery die Animationszeit in Abhängigkeit der Bühnenbreite, der zurückgelegten Distanz und der Anfangsgeschwindikeit.
Automatische Bildskalierung
Abhängig vom Format – Portrait oder Landschaft – kalkuliert posterGallery den Maximalwert (80% der Galleriehöhe) und odnet ihn der längeren Kante des Bildes zu.
So startet Ihr posterGallery
Zuerst platziert Ihr eine ul (unordered list) mit Bildern in einem Container welchem Ihr eine id gebt. Ich habe eine section element mit der id=“#poster-gallery“ verwendet.
Dann platziert Ihr postergallery.css, postergallery.js und den folgenden code im head Bereich.
<script type="text/javascript">
$(window).load(function() {
$('#poster-gallery').posterGallery({transitionSpeed: 2, galleryHeight: 300, galleryWidth: 800, galleryBackground: '#cecece', outerShadow: '0 0 3px 0 #999'});
});
</script>
Optionen
jQuery posterGallery ist mit verschiedenen Optionen ausgestattet mit denen Ihr das Plugin Euren Bedürfnissen anpassen könnt.
- transitionSpeed: Der Zeitwert (sek), den es braucht die Bühne von links nach rechts (oder umgekehrt) zu bewegen
- galleryHeight: Die Höhe der Gallerie. Die Größe und der Platz zwischen den Bildern wird abhängig von diesem Wert berechnet
- galleryWidth: Die Breite der Gallerie
- galleryBackground: Die Hintergrundfarbe der Gallerie. Wird als String (zum Beispiel ‚#333333‘) geschrieben
- outerShadow: Die Form und Farbe des Gallerie-Schattens. Wird als String (zum Beispiel ‚0 0 3px 0 #999‘) geschrieben
Download
Alle Dateien die Ihr – neben jQuery – braucht um posterGallery zu starten, befinden sich in dieser Zip-Datei.
Spread the word
Projektupdates findet Ihr auf der offiziellen Projektseite (in Englisch). Wenn euch der Slider gefällt sagt’s weiter.
Schreibe einen Kommentar