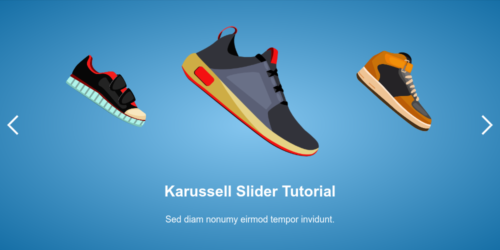
jQuery Karussell Slider

Veröffentlicht am 26.10.2021 Ihr habt einen Shop und möchtet eure Produkte ansprechend präsentieren? Oder Ihr möchtet eine Geschichte mit Bildern erzählen? Ihr sucht einfach einen Slider der die Rotationsbewegung eines Karussells nachempfindet? Der jQuery basierte Slider eignet sich für all das und wirkt am besten mit freigestellten Bildern.