YouTube Video als Seitenhintergrund einrichten
In dieser Anleitung erfahrt Ihr, wie Ihr ein YouTube Video als Seitenhintergrund einrichtet. Ein praktisches Beispiel findet Ihr auf der Demo-Seite YouTube Video als Seitenhintergrund.
Das streamen und abspielen von Videos im Internet ist nichts neues und in den vergangenen Jahren sind vermehrt Webseiten, auf denen Videos als Ersatz für statische Hintergrundbilder angezeigt werden, entstanden. Maßgebliche Faktoren für diese Trend liegen in der Weiterentwicklung von Webstandards, Browsern, hoher Datenraten und der visuellen Affinität vieler Internetnutzer. In der Umsetzung sind verschiedene Ansätze auszumachen. Großer Beliebtheit erfreut sich die Einbindung mittels selbst gehostetem HTML5 Video Player. Auch die Verwendung animierter GIF Bilder ist gangbare Praxis. In der folgenden Anleitung erkläre ich allerdings, wie Ihr ein YouTube Video als Seitenhintergrund einbettet.
1. HTML für ein YouTube Video als Seitenhintergrund
Zunächst werden zwei div-Container angelegt. Der Container „background-video“ dient als Hintergrundebene und ist für den YouTube Videoplayer vorgesehen. Der Container mit der ID „ytplayer“ dient als Platzhalter. Er wird beim Laden der Seite via JavaScript mit Inhalt gefüllt. In dem Container „video-overlay“ werden die übrigen, vorne liegenden Inhalte zum Beispiel Überschriften, Absätze oder Listen eingegeben.
<body>
<div id="video-overlay">
<div class="wrap clearfix">
<h1>HTML Mania Demo</h1>
<h2>YouTube Video als Seitenhintergrund einrichten</h2>
...
</div>
</div>
<div id="background-video">
<div id="ytplayer"></div>
</div>
<script type="text/javascript">
...
</script>
</body>
2. CSS für ein YouTube Video als Seitenhintergrund
Vorab wird die Höhe 100% für html und body definiert.
Vordere Ebene:
Mit der Standard-Positionierung von HTML Elementen static werden Inhalte nacheinander dargestellt. Wir ändern die Positionierung der vorderen Ebene auf absolute. Dadurch wird die Ausrichtung des Containers an der Elternebene (in unserem Szenario dem body) veranlasst. Als weiteres setzen wir Werte für die Attribute top, right, bottom, left und z-index ein. Das Attribut z-index definiert die Position mehrerer Ebenen innerhalb eines Stapels. Es empfängt als Wert ganze Zahlen, wobei Ebenen mit einem höheren Wert in der Darstellung vorne liegen. Der Standardwert ist 0. Wir vergeben eine 1. Mit den Attributen top, right, bottom und left legen wir die Distanz zu den Kanten des Elternelements (body) fest. Wir tragen eine 0 ein, es liegt also keine Distanz vor und die Textebene überdeckt die gesamte Elternebene. Um auf Nummer sicher zu gehen, tragen wir bei width und height 100% ein. Die übrigen Werte bei background-image und background-size sind optional. Sie erzeugen diagonale Streifen, die eine Art transparentes Raster bilden.
Hintere Ebene:
Die Video-Ebene rutscht automatisch hinter (oder unter) die vordere Ebene. Mit folgendem Trick veranlassen wir, dass der YouTube Videoplayer „responsive“ wird und automatisch die Maße des Browsers annimmt. CSS-Tipp: Eingebettete Videos für responsive Webdesigns optimieren
/* vordere Ebene */
html,
body {
height: 100%;
}
#video-overlay {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
width: 100%;
height: 100%;
z-index: 1;
color: #FFFFFF;
background-image: linear-gradient(-45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent);
background-size: 4px 4px;
}
/* hintere Ebene */
#background-video {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
#background-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
3. Das JavaScript für ein Video als Hintergrundbild
Damit das YouTube Video in unsere Seite geladen wird, nutzen wir folgendes JavaScript.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/player_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubePlayerAPIReady() {
player = new YT.Player('ytplayer', {
height: '390',
width: '640',
videoId: 'zVibsdTxM7Q',
playerVars: {
autoplay: 1,
controls: 0,
disablekb: 1,
loop: 0,
modestbranding: 1,
showinfo: 0,
autohide: 1,
color: 'white',
iv_load_policy: 3,
theme: 'light',
rel: 0,
playlist: 'zVibsdTxM7Q'
},
events: {
'onReady': onPlayerReady,
}
});
}
function onPlayerReady(event){
player.mute();
}
Weil die YouTube Player API im Internet bereits sehr gut dokumentiert ist, nehme ich nur zu einigen (besonderen) Parametern Stellung. Die Werte bei height und width sind Platzhalter. Die Größe des Videos wird in diesem Szenario im Stylesheet definiert. Der Parameter loop funktioniert nicht ohne die Angabe der Video-ID bei dem Parameter playlist.
3.1 Die ID eines YouTube Videos herausfinden
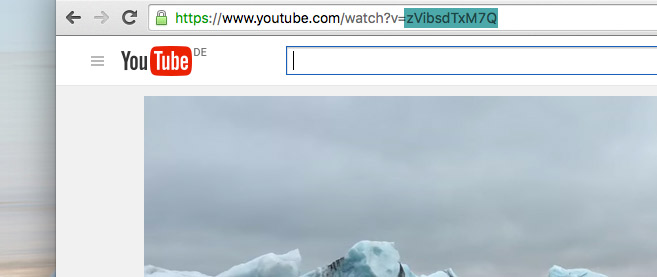
Die ID eines YouTube Videos zu finden ist einfach. Zunächst wird ein Video auf YouTube geöffnet. Danach wir der Teil der URL der auf watch?v= folgt markiert und kopiert.

Es ist Möglich, dass neben der Video-ID weitere Parameter in der Adresse übertragen werden. Die Parameter werden durch ein &-Zeichen verbunden wie zum Beispiel bei Dieser URL: https://www.youtube.com/watch?v=zVibsdTxM7Q&t=11s. Im letzten Beispiel befindet sich die Video-ID zwischen ?v= und dem &-Zeichen.
4. Ergebnis
Unter Verwendung von HTML, CSS und JavaScript haben wir eine Seite mit einem Video als Hintergrund entwickelt. Das Ergebnis dieses Tutorials ist auf der Seite YouTube Video als Seitenhintergrund zu sehen. Möchtet Ihr eine andere Variante zur Umsetzung eines Videos als Hintergrund vorschlagen? Ist euch ein Fehler aufgefallen oder habt Ihr einfach eine allgemeine Frage? Dann schaut euch den Quelltext an oder schreibt einen Kommentar. Ich freue mich über euer Feedback.

Hey, ich habe die Anregung genutzt und wollte ein Video im Hintergrund meiner Website einbinden. Leider wird mit dem gleichen Code (geänderte VideoID) der Player in den Vordergrund und klein in die linke Ecke gesetzt. Hast du eine Ahnung was falsch sein könnte??
Hi Sebastian,
wichtig ist, dass die Verschachtelung des HTML simmt und die CSS Werte übernommmen werden. Kannst du einen Link zu Deiner Seite posten?